[Spring MVC] 파일 업로드
소개
HTML 폼 전송 방식
application/x-www-form-urlencodedmultipart/form-data
application/x-www-form-urlencoded 방식은 HTML 폼 데이터를 서버로 전송하는 가장 기본적인 방법.
Form 태그에 별도의 enctype 옵션이 없으면 웹 브라우저는 요청 HTTP 메시지의 헤더에 다음 내용을 추가한다.
Content-Type: application/x-www-form-urlencoded
파일을 업로드 하려면 파일은 문자가 아니라 바이너리 데이터를 전송해야 한다. 문자를 전송하는 이 방식으로 파일을 전송하기는 어렵다.
예시
- 이름
- 나이
- 첨부파일
이름과 나이는 문자로 전송하고, 첨부파일은 바이너리로 함께 전송해야 한다. 문제는 문자와 바이너리를 동시에 전송해야 하는 상황이다.
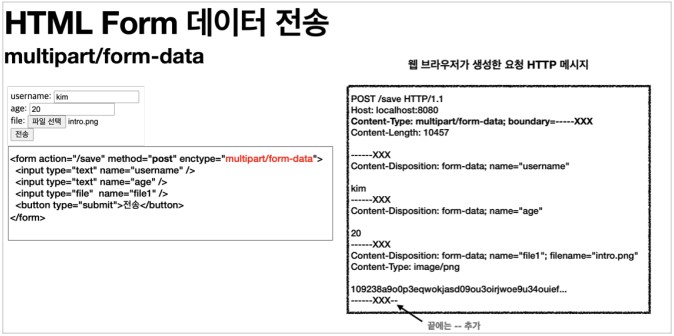
이 문제를 해결하기 위해 HTTP는 multipart/form-data라는 전송 방식을 제공한다.

이 방식을 사용하려면 Form 태그에 별도의 enctype="multipart/form-data"를 지정해야 한다.
multipart/form-data방식은 다른 종류의 여러 파일과 폼의 내용을 함께 전송할 수 있다.
multipart/form-data는 위처럼 항목을 구분해서 한번에 전송하는 것이다.
Part
multipart/form-data는 복잡하고 각각의 Part로 나누어져 있다.
서블릿과 파일 업로드
ServletUploadControllerV1
@Slf4j
@Controller
@RequestMapping("/servlet/v1")
public class ServletUploadControllerV1 {
@GetMapping("/upload")
public String newFile() {
return "upload-form";
}
@PostMapping("/upload")
public String saveFileV1(HttpServletRequest request) throws ServletException, IOException {
log.info("request={}", request);
String itemName = request.getParameter("itemName");
log.info("itemName={}", itemName);
Collection<Part> parts = request.getParts();
log.info("parts={}", parts);
return "upload-form";
}
}
request.getParts(): multipart/form-data 전송 방식에서 각각 나누어진 부분을 받아서 확인할 수 있다.
upload-form.html
<form th:action method="post" enctype="multipart/form-data">
<ul>
<li>상품명 <input type="text" name="itemName"></li>
<li>파일<input type="file" name="file" ></li>
</ul>
<input type="submit"/>
</form>
application.properties
logging.level.org.apache.coyote.http11=debug
이 옵션을 사용하면 HTTP 요청 메시지를 확인할 수 있다.
결과 로그
Content-Type: multipart/form-data; boundary=----xxxx
------xxxx
Content-Disposition: form-data; name="itemName"
Spring
------xxxx
Content-Disposition: form-data; name="file"; filename="test.data"
Content-Type: application/octet-stream
sdklajkljdf...
멀티파트 사용 옵션
업로드 사이즈 제한
spring.servlet.multipart.max-file-size=1MB
spring.servlet.multipart.max-request-size=10MB
큰 파일을 무제한 업로드하게 둘 수는 없으므로 제한을 걸 수 있다.
max-file-size: 파일 하나의 최대 사이즈, 기본 1MBmax-request-size: 멀티파트 요청 하나에 여러 파일을 업로드 할 수 있는데, 전체 합. 기본 10MB
사용 여부 설정
spring.servlet.multipart.enabled옵션을 끄면 서블릿 컨테이너는 멀티파트와 관련된 처리를 하지 않는다.(default = true)
서블릿 업로드 예제
실제 파일이 저장되는 폴더를 만들어 놓고 경로를 입력해두어야 한다.
application.properties
(예시) file.dir=C:/Users/PC/study/file/
ServletUploadControllerV2
@Slf4j
@Controller
@RequestMapping("/servlet/v2")
public class ServletUploadControllerV2 {
@Value("${file.dir}")
private String fileDir;
@GetMapping("/upload")
public String newFile() {
return "upload-form";
}
@PostMapping("/upload")
public String saveFileV1(HttpServletRequest request) throws ServletException, IOException {
for (Part part : parts) {
log.info("==== PART ====");
log.info("name={}", part.getName());
Collection<String> headerNames = part.getHeaderNames();
for (String headerName : headerNames) {
log.info("header {}: {}", headerName, part.getHeader(headerName));
}
//편의 메서드
//content-disposition; filename
log.info("submittedFileName={}", part.getSubmittedFileName());
log.info("size={}", part.getSize()); //part body size
//데이터 읽기
InputStream inputStream = part.getInputStream();
String body = StreamUtils.copyToString(inputStream,
StandardCharsets.UTF_8);
log.info("body={}", body);
//파일에 저장하기
if (StringUtils.hasText(part.getSubmittedFileName())) {
String fullPath = fileDir + part.getSubmittedFileName();
log.info("파일 저장 fullPath={}", fullPath);
part.write(fullPath);
}
}
return "upload-form";
}
}
@Value("${file.dir}")
private String fileDir;
application.properties에서 설정한 file.dir의 값을 주입한다.
멀티파트 형식은 전송 데이터를 각각 Part로 나누어 전송한다. parts에는 이렇게 나누어진 데이터가 각각 담긴다.
Part 주요 메서드
part.getSubmittedFileName(): 클라이언트가 전달한 파일명part.getInputStream(): Part의 전송 데이터를 읽을 수 있다.part.write(...): Part를 통해 전송된 데이터를 저장할 수 있다.
결과 로그
- 전송한 내용
itemName:Springfile:image.png
==== PART ====
name=itemName
header content-disposition: form-data; name="itemName"
submittedFileName=null
size=6
body=Spring
==== PART ====
name=file
header content-disposition: form-data; name="file"; filename="image.png"
header content-type: image/png
submittedFileName=image.png
size=112384
body=qwlkjek2ljlese...
파일 저장 fullPath=C:/Users/PC/study/file/image.png
서블릿이 제공하는 Part는 HttpServletRequest를 사용해야 하고, 추가로 파일 부분만 구분하려면 여러 코드를 넣어야 한다. 스프링은 이 부분을 더 편리하게 제공한다.
스프링과 파일 업로드
스프링은 MultipartFile이라는 인터페이스로 멀티파트 파일을 매우 편리하게 지원한다.
SpringUploadController
@Slf4j
@Controller
@RequestMapping("/spring")
public class SpringUploadController {
@Value("${file.dir}")
private String fileDir;
@GetMapping("/upload")
public String newFile() {
return "upload-form";
}
@PostMapping("/upload")
public String saveFile(@RequestParam String itemName,
@RequestParam MultipartFile file,
HttpServletRequest request) throws IOException {
if (!file.isEmpty()) {
String fullPath = fileDir + file.getOriginalFilename();
file.transferTo(new File(fullPath));
}
return "upload-form";
}
}
@RequestParam MultipartFile file
업로드하는 HTML Form의 name에 맞추어 @RequestParam을 적용하면 된다. 추가로 @ModelAttribute 에서도 MultipartFile을 동일하게 사용할 수 있다.
MultipartFile 메서드
file.getOriginalFileName(): 업로드 파일 명file.transferTo(...): 파일 저장
<출처 : 인프런 스프링 MVC 2편 - 백엔드 웹 개발 활용 기술(김영한)>
댓글남기기