[Spring MVC] Formatter
포멧터 - Formatter
웹 애플리케이션에서 객체를 문자로, 문자를 객체로 변환 예
Integer->String출력 시점에 숫자1000-> 문자"1,000"처럼 1000 단위에 쉼표를 넣거나,"1,000"이라는 문자를1000이라는 숫자로 변경.- 날짜 객체를 문자인
"2022-05-19 17:19:20"와 같이 출력하거나 그 반대의 상황.
Locale
날짜의 숫자 표현 방법은 Locale 현지화 정보가 사용될 수 있다.
Converter Vs Formatter
이렇게 객체를 특정한 포멧에 맞추어 문자로 출력하거나 또는 반대의 역할을 하는 것에 특화된 기능이 Formatter이다. Formatter는 Converter의 특별한 버전이라 보면 된다.
Converter는 범용(객체 -> 객체)Formatter는 문자에 특화(객체 -> 문자, 문자 -> 객체) + 현지화(Locale)Converter의 특별한 버전
Formatter 만들기
String print(T object, Locale locale): 객체를 문자로 변경한다.T parse(String text, Locale locale): 문자를 객체로 변경한다.
MyNumberFormatter
public class MyNumberFormatter implements Formatter<Number> {
@Override
public Number parse(String text, Locale locale) throws ParseException {
NumberFormat format = NumberFormat.getInstance(locale);
return format.parse(text);
}
@Override
public String print(Number object, Locale locale) {
return NumberFormat.getInstance(locale).format(object);
}
}
"1,000"처럼 숫자 중간에 쉼표를 적용하려면 자바가 기본으로 제공하는 NumberFormat 객체를 사용하면 된다. 이 객체는 Locale정보를 활용해서 나라별로 다른 숫자 포맷을 만들어준다.
Formatter를 지원하는 ConversionService
Formatter를 지원하는 ConversionService를 사용하면 ConversionService에 Formatter를 추가할 수 있다.
내부에서 어댑터 패턴을 사용해서 Formatter가 Converter처럼 동작하도록 지원한다.
DefaultFormattingConversionService는 FormattingConversionService에서 기본적인 통화, 숫자 관련 몇가지 기본 Formatter를 추가해서 제공한다.
Formatter 적용
@Configuration
public class WebConfig implements WebMvcConfigurer {
@Override
public void addFormatters(FormatterRegistry registry) {
//주석처리 우선순위
//registry.addConverter(new StringToIntegerConverter());
//registry.addConverter(new IntegerToStringConverter());
registry.addConverter(new StringToIpPortConverter());
registry.addConverter(new IpPortToStringConverter());
//추가
registry.addFormatter(new MyNumberFormatter());
}
}
[주의]
MyNumberFormatter도 숫자 -> 문자, 문자 -> 숫자로 변경하기 때문에 위에 등록한Converter와 기능이 겹친다. 우선 순위는Converter가 우선하므로Formatter가 적용되지 않고,Converter가 적용된다.
실행 결과
객체 -> 문자
${number}: 10000
${ {number} }: 10,000
MyNumberFormatter가 적용되어서 10,000문자가 출력되었다.
문자 -> 객체
MyNumberFormatter : text=10,000, locale=ko_KR
data = 10000
"10,000"이라는 포멧팅 된 문자가 Integer타입의 숫자 10000으로 정상 변환되었다.
스프링이 제공하는 기본 Formatter
스프링은 자바에서 기본으로 제공하는 타입들에 대해 수 많은 Formatter를 기본으로 제공한다.
그런데 Formatter는 기본 형식이 지정되어 있기 때문에, 객체의 각 필드마다 다른 형식으로 포맷을 지정하기는 어렵다.
스프링은 이런 문제를 해결하기 위해 애노테이션 기반으로 원하는 형식을 지정해서 사용할 수 있는 매우 유용한 Formatter 두 가지를 기본으로 제공한다.
@NumberFormat: 숫자 관련 형식 지정 Formatter@DateTimeFormat: 날짜 관련 형식 지정 Formatter
예제
FormatterController
@Controller
public class FormatterController {
@GetMapping("/formatter/edit")
public String formatterForm(Model model) {
Form form = new Form();
form.setNumber(10000);
form.setLocalDateTime(LocalDateTime.now());
model.addAttribute("form", form);
return "formatter-form";
}
@PostMapping("/formatter/edit")
public String formatterEdit(@ModelAttribute Form form) {
return "formatter-view";
}
@Data
static class Form {
@NumberFormat(pattern = "###,###")
private Integer number;
@DateTimeFormat(pattern = "yyyy-MM-dd HH:mm:ss")
private LocalDateTime localDateTime;
}
}
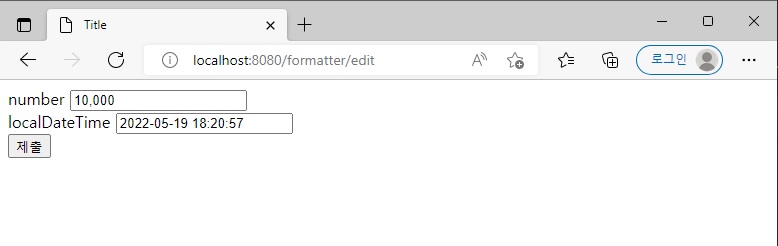
formatter-form.html
<form th:object="${form}" th:method="post">
number <input type="text" th:field="*{number}"><br/>
localDateTime <input type="text" th:field="*{localDateTime}"><br/>
<input type="submit"/>
</form>
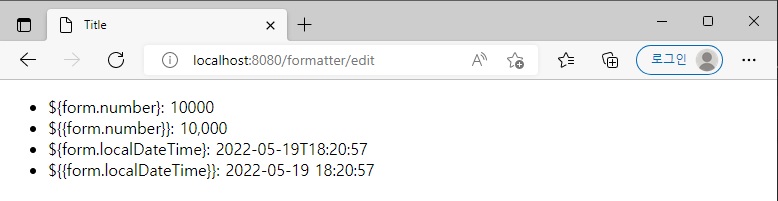
formatter-view.html
<ul>
<li>${form.number}: <span th:text="${form.number}" ></span></li>
<li>${ {form.number} }: <span th:text="${ {form.number} }" ></span></li>
<li>${form.localDateTime}: <span th:text="${form.localDateTime}" ></span></li>
<li>${ {form.localDateTime} }: <span th:text="${ {form.localDateTime} }" ></span><li>
</ul>
실행 결과
formatter-form.html

formatter-view.html

정리
Converter를 사용하든, Formatter를 사용하든 등록 방법은 다르지만, 사용할 때는 ConversionService를 통해서 일관성 있게 사용할 수 있다.
ConversionService는 @RequestParam, @ModelAttribute, @PathVariable, 뷰 템플릿 등에서 사용할 수 있다.
<출처 : 인프런 스프링 MVC 2편 - 백엔드 웹 개발 활용 기술(김영한)>
댓글남기기